B
Bruno1987
New Member
Hi there community,
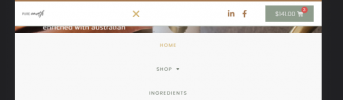
I implemented a shrinking header but now there is a gap between my mobile menu and the header whenever it shrinks.
I was trying to set the margin-top to 0px but for some reason the rule dont apply. Is the rule setted up in a place with more priority than the elementor custom css?
site: stagin.pureearth.com.au
Temporary website acces pass: pureearthstage
Any hint will be awesome
Thanks!
I implemented a shrinking header but now there is a gap between my mobile menu and the header whenever it shrinks.
I was trying to set the margin-top to 0px but for some reason the rule dont apply. Is the rule setted up in a place with more priority than the elementor custom css?
site: stagin.pureearth.com.au
Temporary website acces pass: pureearthstage
Any hint will be awesome
Thanks!
Attachments
Last edited: