K
Kunal
New Member
Hi everyone,
Hope everyone is good in this global crisis.
I had a problem while developing a website on Elementor. While making a header on Elementor, I linked a text (Heading) to an URL and the text did not have an underline on that page.
Howwver, when I insert the same header section in another page of the website, the text gets underlined.
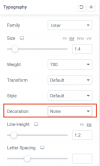
I have set the text decoration to None under typography but the issue still persists.
Please help. I want to get rid of this underline!
(I'm using Elementor for Free)
Hope everyone is good in this global crisis.
I had a problem while developing a website on Elementor. While making a header on Elementor, I linked a text (Heading) to an URL and the text did not have an underline on that page.
Howwver, when I insert the same header section in another page of the website, the text gets underlined.
I have set the text decoration to None under typography but the issue still persists.
Please help. I want to get rid of this underline!
(I'm using Elementor for Free)